Как сделать картинку фоновую на сайте

Фоновая картинка
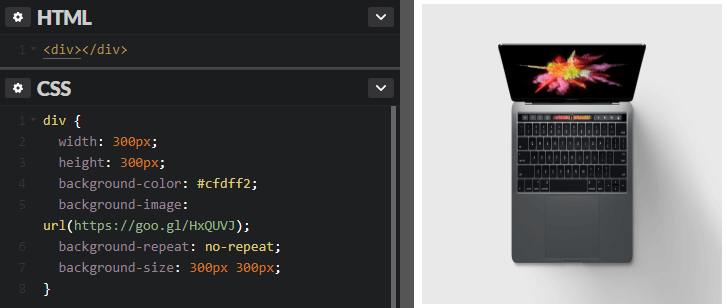
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body. Общий синтаксис добавления фона следующий. Например, если HTML-документ и рисунок с именем bg.








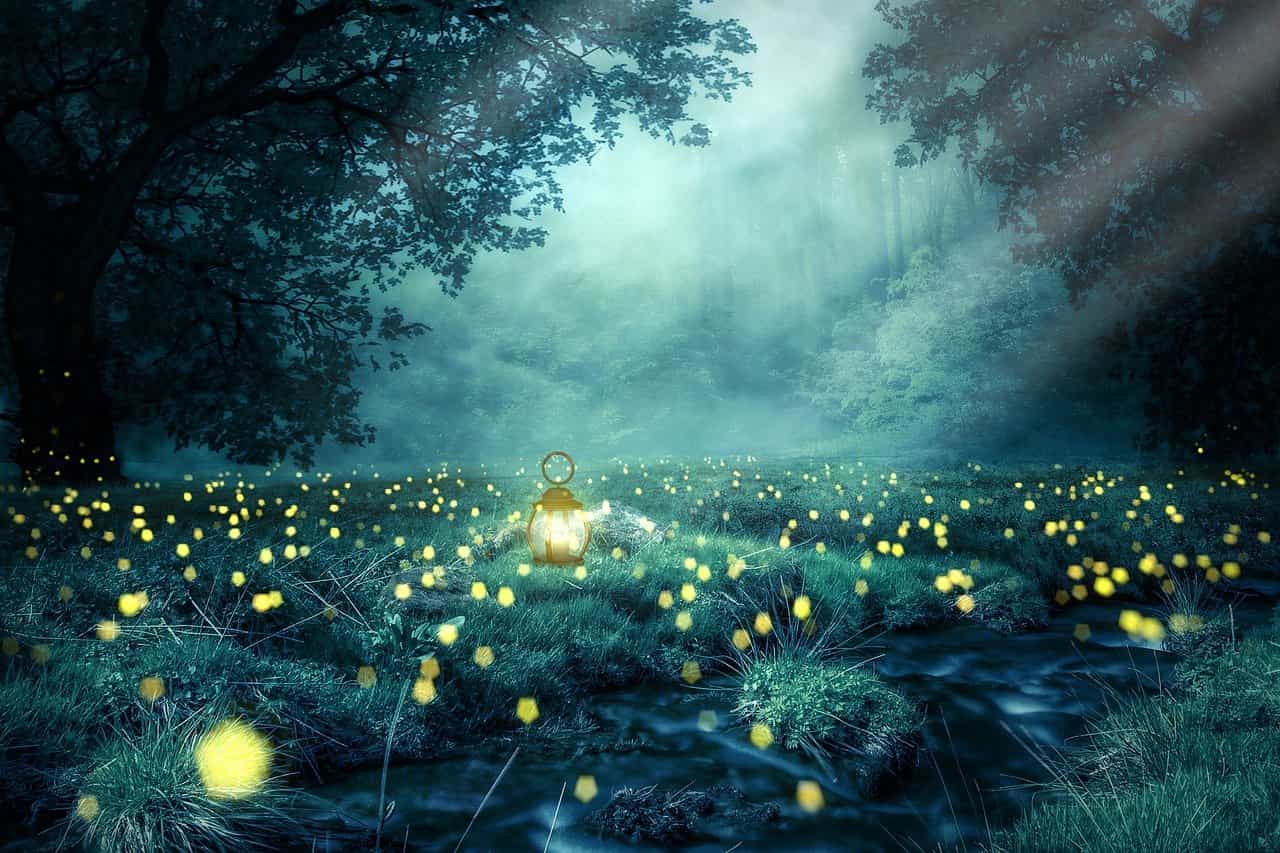
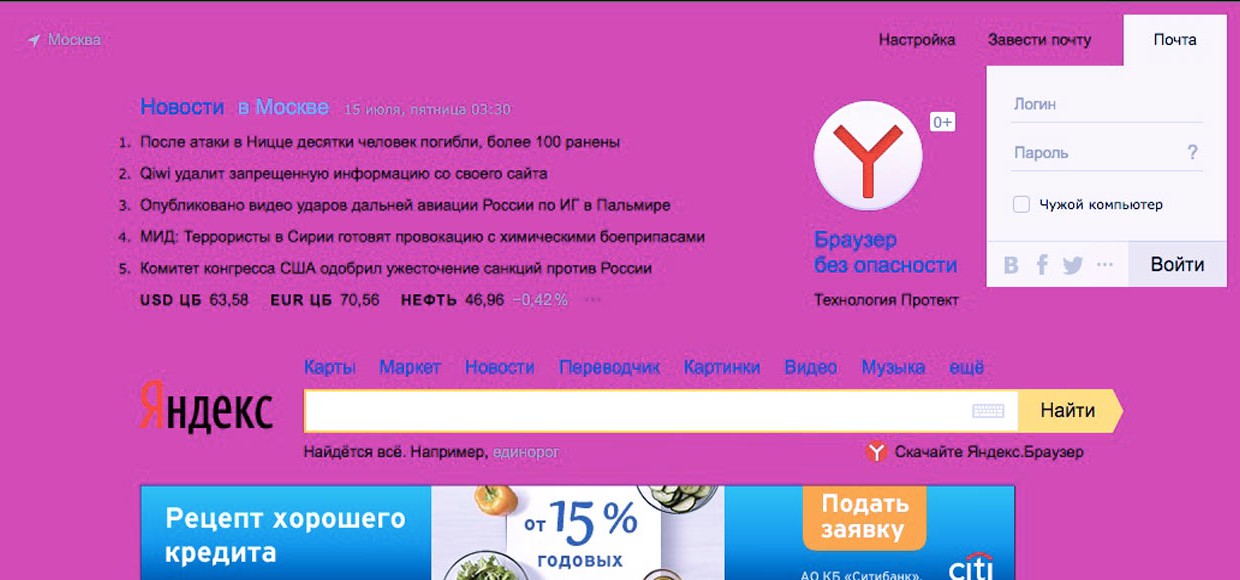
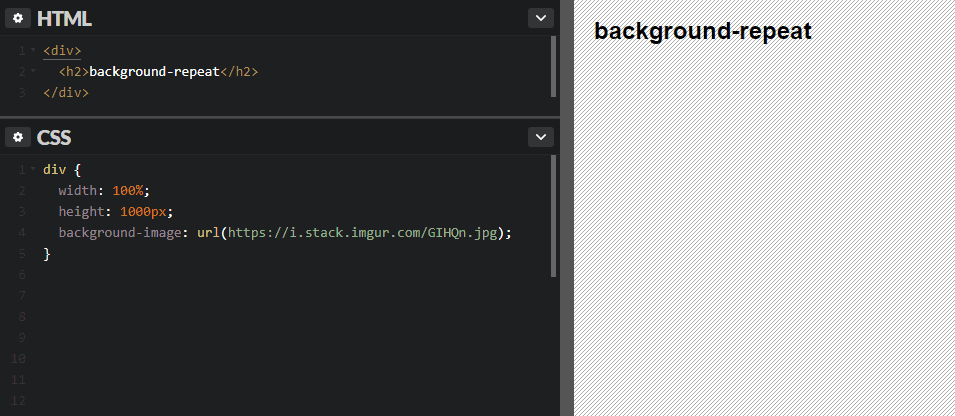
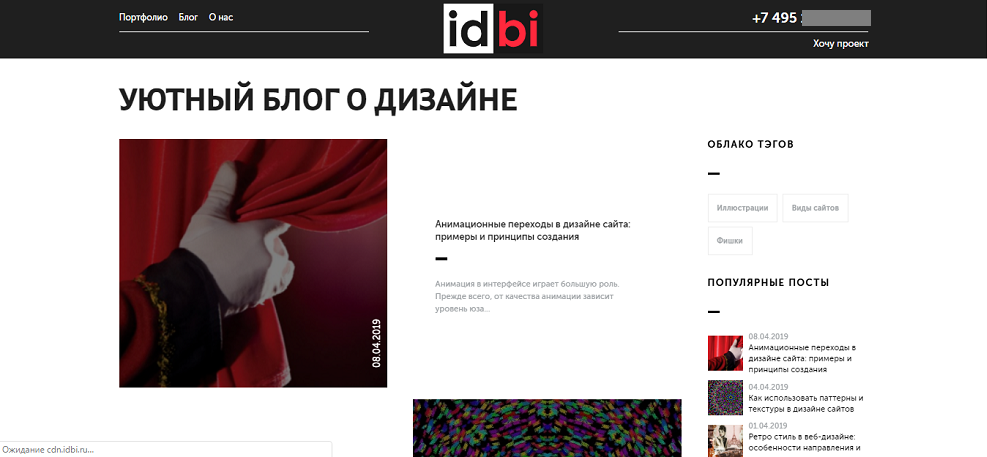
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений. Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера.









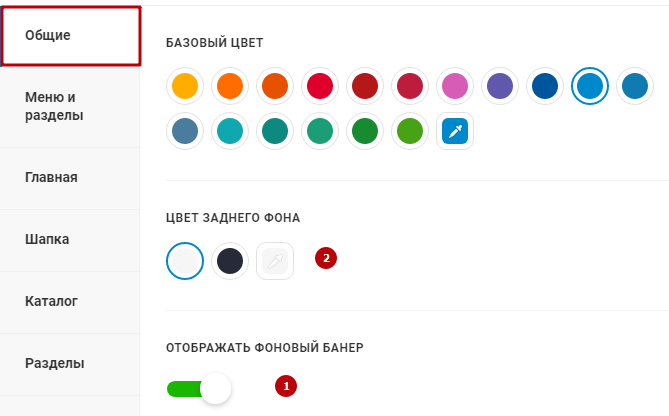
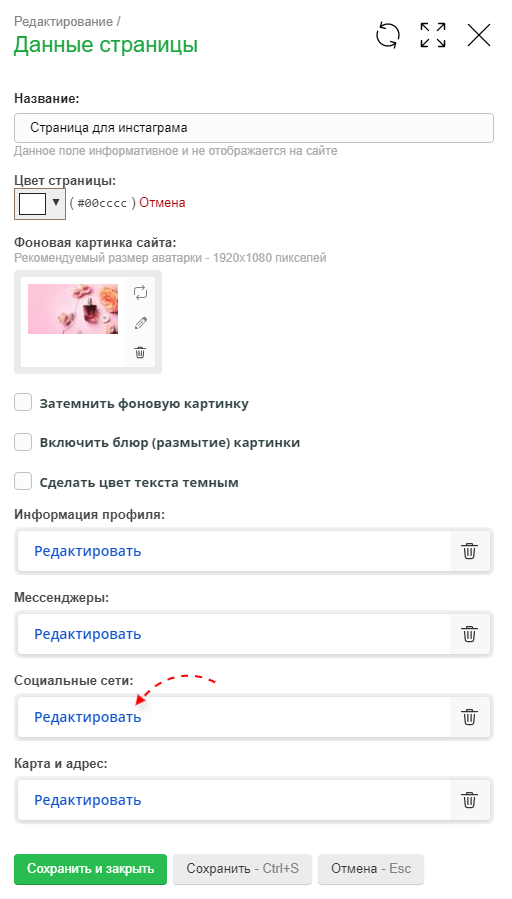
В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :. Как в примере выше, рекомендуется помимо картинки указывать и цвет фона он будет отображаться на сайте во время загрузки страницы , который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение.